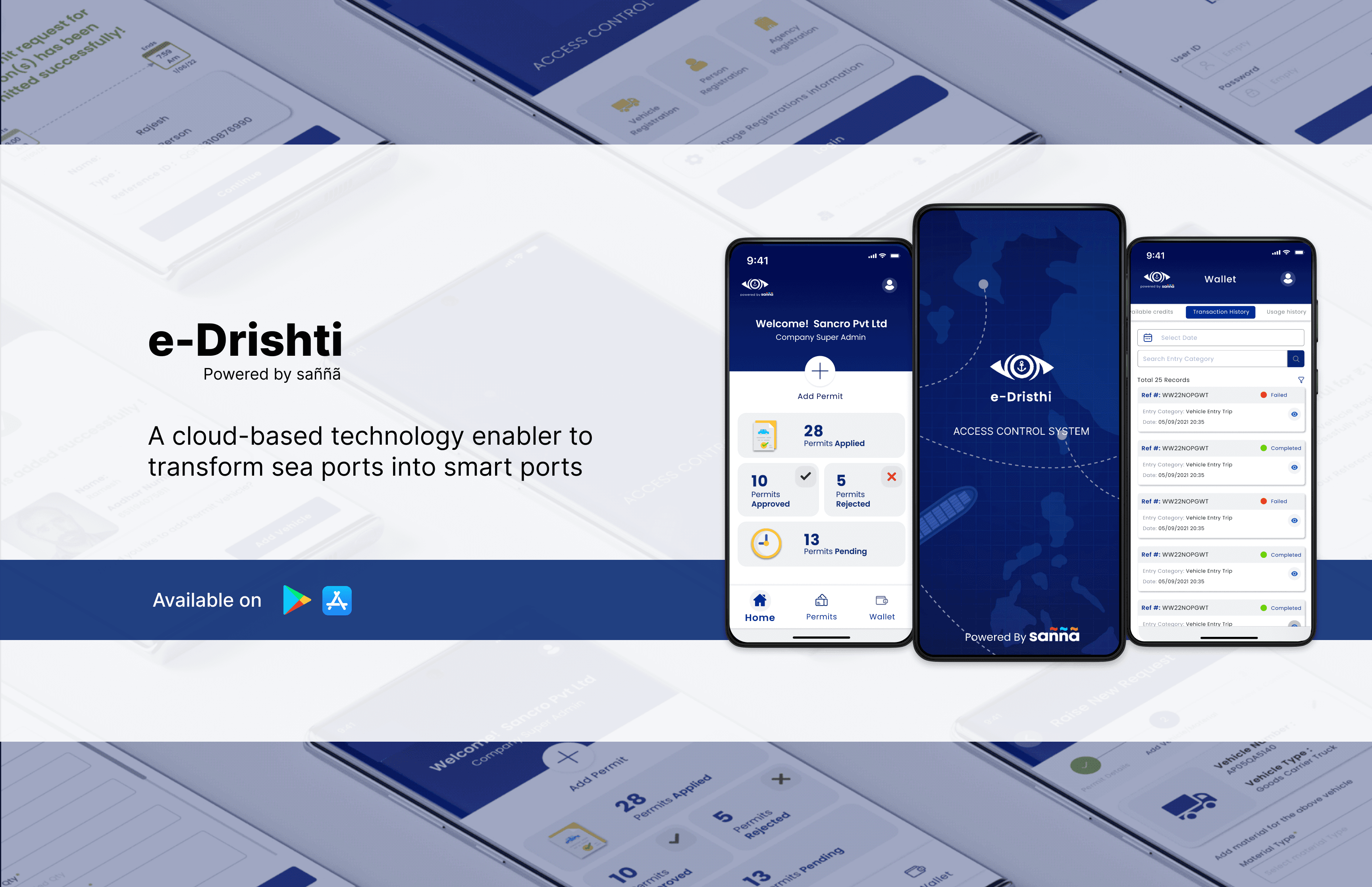
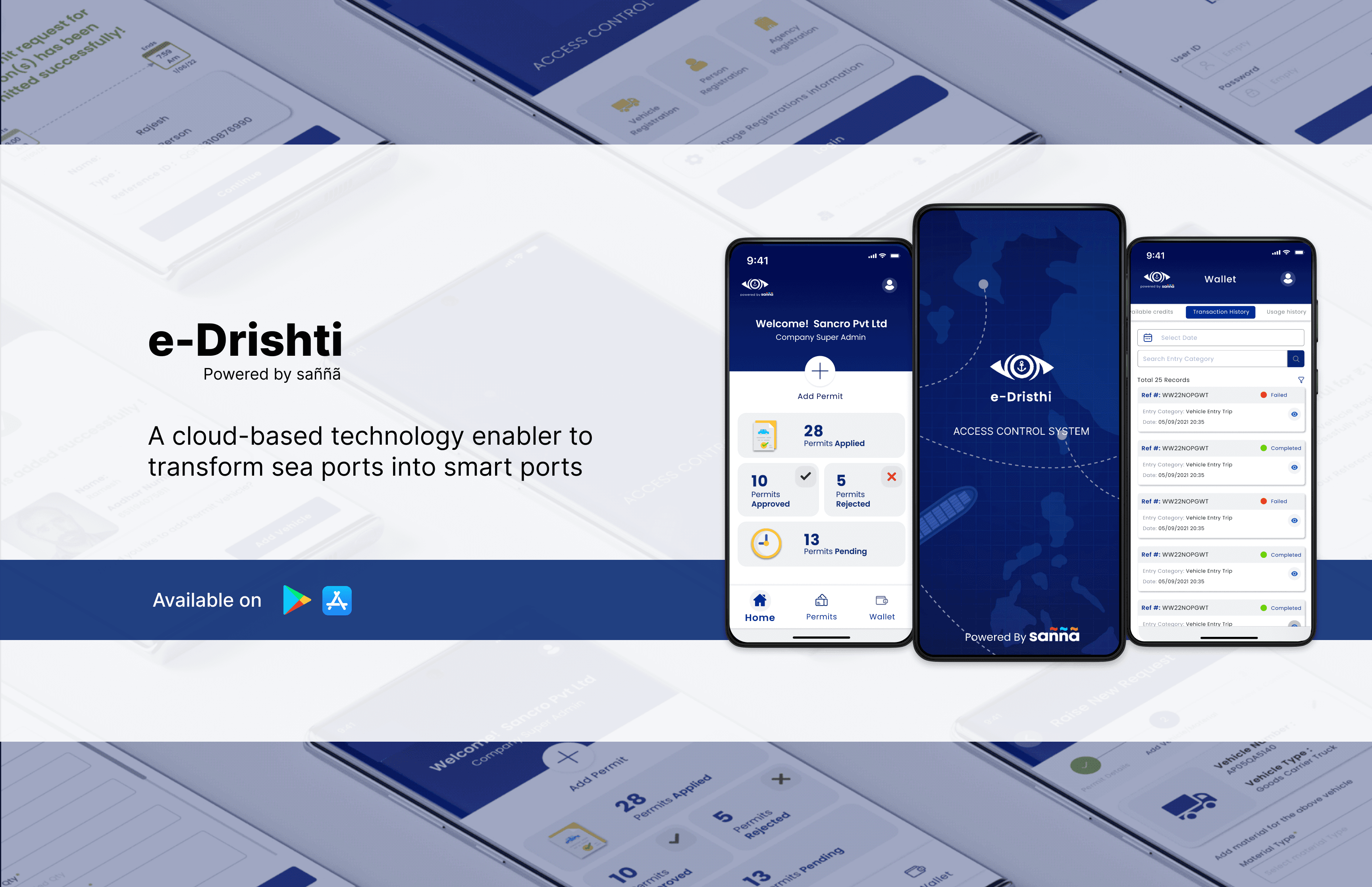
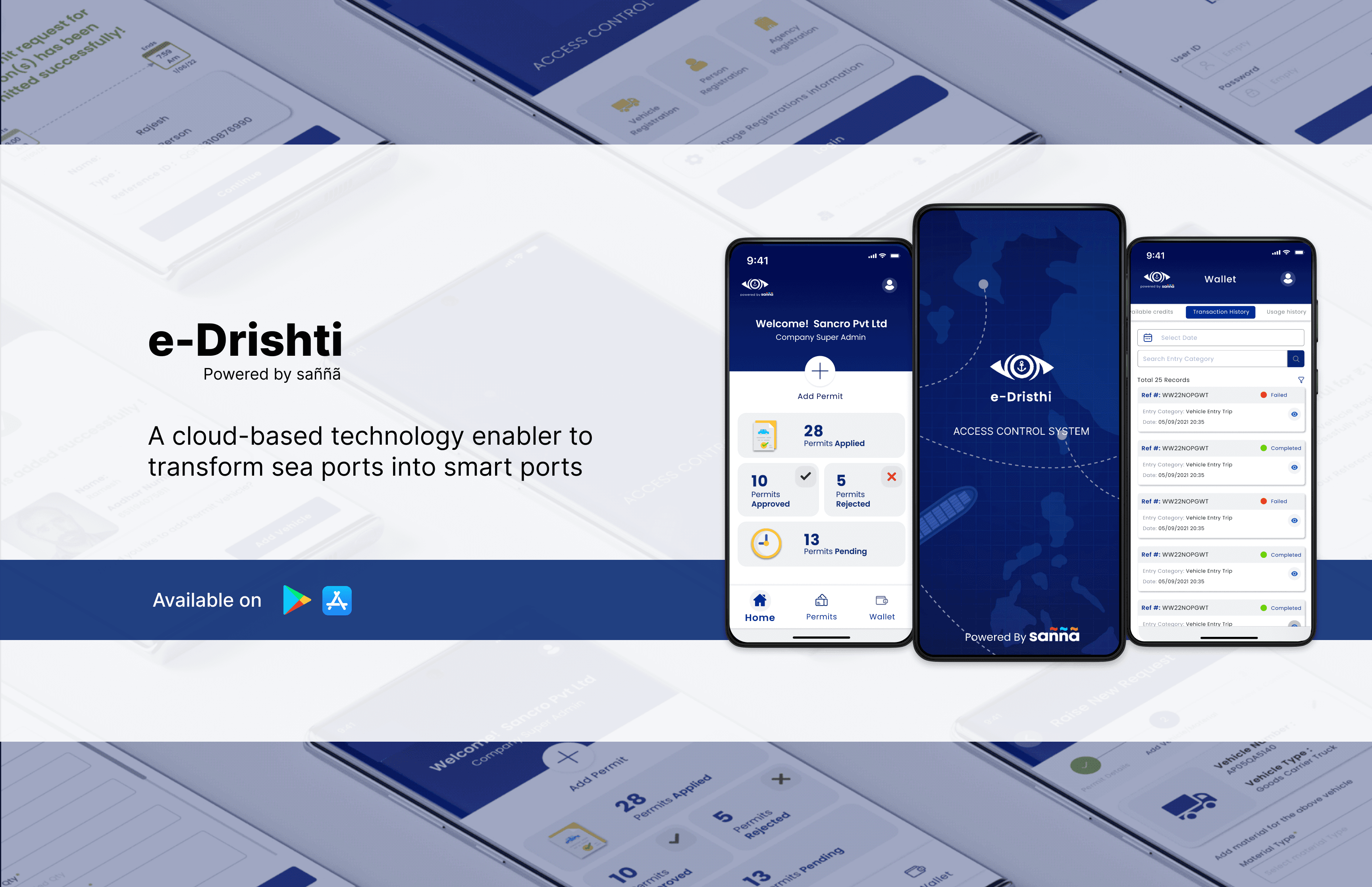
e-Drishti powered by Saññã
A cloud-based technology enabler to transform sea ports into smart ports
As UX designer for Saññã, the mission was to create a platform that feels intuitive and responsive, tackling the intricacies of port operations while addressing security concerns and operational efficiency. e-Drishti powered by Saññã owned by KR mroads pvt ltd is a cloud-based innovative tool transforming sea ports into futuristic smart ports. It tackles complicated procedures like managing access requests and maintaining perimeter vigilance into a user-friendly application. It combines multiple hardware technologies such as RFIDs, CCTV cameras, Fiber optic cables, and software systems to make the operational challenges more efficient.
Client
Deendayal Port Authority, India
Services
Visual Design UI & UX Design
Industries
Shipping and Waterways
Date
January 2021



The Design Challenges
Ports operate in high-demand environments with heavy traffic and strict security requirements. Designing Saññã required solving several critical challenges:
Handling access requests digitally
Handling access requests for vehicles and people to enter the port is a huge pain point for both the authorities and the general public. People wait in long queues for hours to get the permit approved. This delay can result in an operational bottleneck and also can create chaos. Maintaining the data sanctity, and adherence to the procedure is a huge challenge for the officials, which is a potential security and data threat. Hence, there's a need to streamline the process by developing a seamless solution using which any person can easily raise/maintain entry requests and subsequently enter the port hassle-free.
Maintaining Perimeter Security
Considering the size of the ports, it is a huge challenge to maintain perimeter security. Traditional systems in security need to be updated with the latest technologies to ensure proper vigilance. One such technology is PIDS (Perimeter Intrusion Detection System), which uses optical fiber technology to identify and report to the officials any potential intrusion, ensuring perimeter security.
Challenges while developing Saññã
While designing Saññã, our focus was to create a secure, flexible, and scalable solution that would eliminate the pain points of all the stakeholders. Since, Saññã, among other things, has to deal with busy entry/exit points, it cannot afford to have any downtime. Any small delay can result in huge queues of trucks at each entry. Hence, the goal was to develop it in such a way that it could handle a high volume of requests, reliably, with no downtime.

The Design Solutions
Streamlined Access Request Management:
To address the issue of access management, Saññã digitizes the entire process, allowing users to submit, track, and receive approval for entry requests in real-time. This functionality is powered by Amazon EC2, ensuring a secure, scalable platform with 99.9% uptime. Leveraging Amazon RDS for database management, the application achieves high availability, while advanced security protocols, including data recovery and backup, ensure data integrity and compliance. From a UX perspective, our goal was to create a clear, step-by-step interface that reduces the time users spend navigating the system, ultimately enabling port visitors and staff to gain approvals quickly and efficiently.

Latency Reduction and Fast-Track Processing:
In fast-paced port environments, even slight latency can lead to significant disruptions. To ensure nearly zero latency, we used Amazon CloudFront with over 400 globally positioned Points of Presence (POPs) to provide efficient content delivery. The intelligent mapping technology embedded within CloudFront not only accelerates data exchange but also ensures data security, supporting Saññã in delivering real-time updates to port staff. By implementing a UI that provides immediate feedback on each action, users can interact with the system with confidence, even during peak hours.
Advanced Security and Monitoring:
To maintain robust security, we integrated Amazon CloudWatch for continuous monitoring, offering real-time operational visibility and reporting. This layer allows port authorities to respond to any unexpected events proactively. Additionally, Amazon Route-53 routes end-users efficiently, while Amazon Autoscaling enables Saññã to manage surges in traffic, especially during peak times, without compromising on service quality. Our design team worked on crafting dashboards that were not only data-rich but easy to interpret, giving port authorities complete visibility and control over operations.
Design Process for Saññã: Transforming Complex Port Operations into a Seamless User Experience
Our design process for Saññã focused on creating an intuitive, reliable, and scalable solution that could address the operational complexities of modern sea ports. We adopted a user-centered design approach to ensure that each feature directly addressed the needs of end-users, including port authorities, staff, and visitors. Below is an outline of the step-by-step design process we followed.
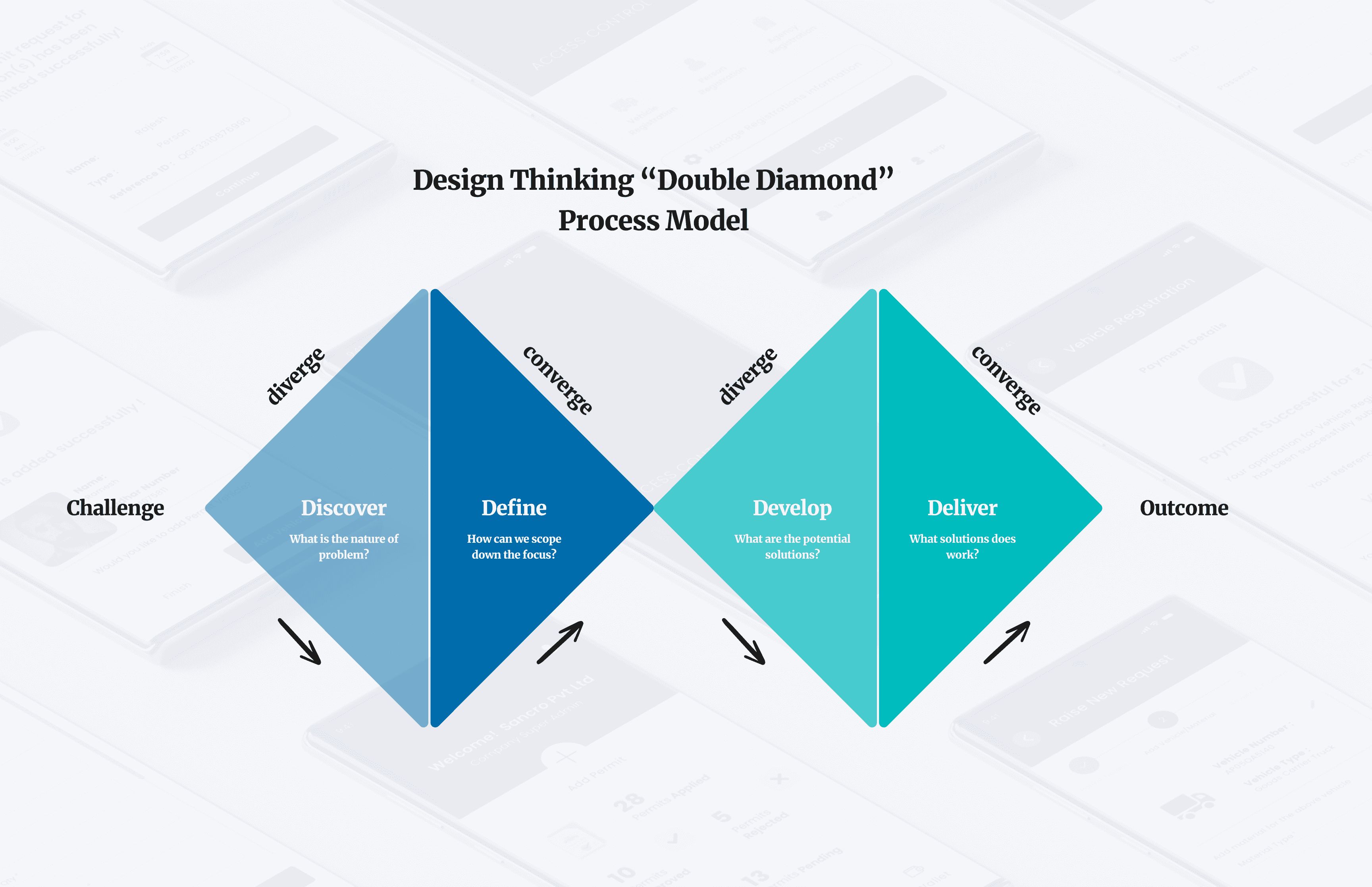
Double Diamond approach was taken which helped navigating through the project much smoother.

Phase 1: Discover & Define
Discover
In the discovery phase, we aimed to fully understand the needs of users, challenges in current port operations, and the broader context of smart port technology.
Stakeholder Interviews
We began by conducting in-depth interviews with port authorities, staff, security personnel, and port visitors. These conversations shed light on pain points such as lengthy access approval processes, challenges with perimeter security, and the need for a resilient system that operates 24/7.Field Observations
We visited port sites to observe real-time operations. This hands-on experience allowed us to map current workflows and witness first-hand the issues faced by users, especially around access management and perimeter security.
Define
User Personas
We created personas to represent Saññã's core users, including port authorities, security staff, and visitors like truck drivers. Each persona highlighted specific needs, such as real-time monitoring for authorities, streamlined data access for staff, and quick entry approvals for visitors.User Journey Mapping
Using the personas, we mapped out the user journeys, from submitting access requests to managing perimeter alerts. This helped us pinpoint specific pain points and bottlenecks, guiding our feature prioritization.
Phase 2: Develop & Deliver
Develop
With a defined problem and clear user needs, we entered the development phase, where ideas took shape through ideation, prototyping, and testing.
Ideation and Brainstorming
We hosted design sprints to generate solutions that aligned with our goals. Key focus areas included digital access request processing, real-time perimeter monitoring, and high scalability for peak traffic.Wireframing
We created low-fidelity wireframes for core screens, such as the access request form, security dashboard, and monitoring interface. These wireframes allowed us to visualize the flow and basic layout, enabling early feedback on design concepts.High-Fidelity Prototyping and User Testing
Using the insights from wireframes, we built high-fidelity, interactive prototypes for key features. We conducted usability tests with end-users, which provided critical feedback that guided us in refining the interface for efficiency and intuitiveness. Testing allowed us to optimize navigation paths, simplify form layouts, and make the dashboard highly actionable.
Deliver
The deliver phase was focused on finalising the design and ensuring seamless implementation.
UI Design and Visual Language
Our visual design emphasised clarity, reliability, and professionalism. We chose a palette of cool blues and grays to evoke a sense of security and used clear typography for readability. Icons and information hierarchy were designed to be intuitive, especially for quick recognition in urgent scenarios.Accessibility and Responsiveness
To accommodate diverse users and environments, we ensured Saññã’s design was accessible across devices and compliant with WCAG guidelines, supporting both desktop and mobile usage for port personnel on the go.Development Handoff and Collaboration
We documented design specifications meticulously, providing developers with guidelines on components, interactions, and accessibility. Regular check-ins and reviews throughout development ensured design fidelity and alignment with the original vision.
Stakeholder Interviews
Stakeholder Interviews were conducted with the company owners.
Semi-Structured Interviews: Conducted in-depth interviews with key stakeholders to gather qualitative insights regarding their needs and pain points.
Thematic Analysis: Analyzed interview transcripts to identify common themes and key quotes that illustrate stakeholder challenges.
Gamification incorporates game elements into non-game contexts, game-based learning utilises actual games to create immersive and engaging learning experiences. The Octalysis framework by Yu-Kai Chou, outlines the 8 core drives of gamification and how they contribute to an engaging experience.
Octalysis emphasizes “Human-Focused Design” instead of mere functionality, optimizing human motivation and engagement within a system balancing both the intrinsic and extrinsic motivation of the user.